現在用個實例,實現將一個列表數據呈現在UI中,這就會用到巡訪。
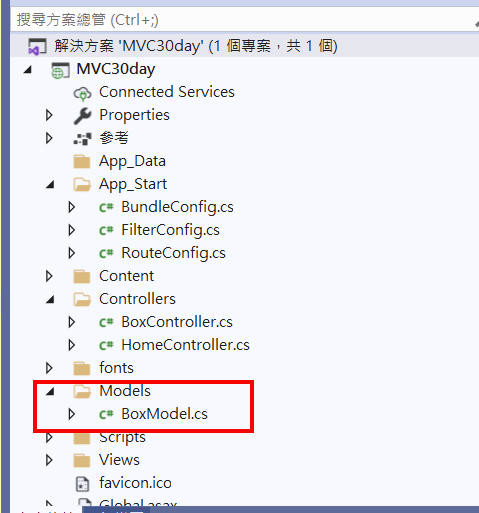
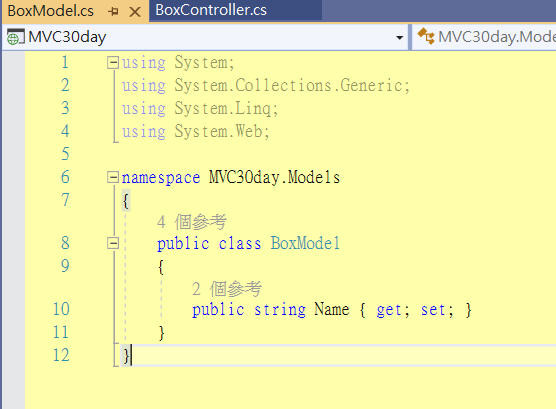
首先在 Models 文件夾下創建一個類別文件 BoxViewModels.cs,在
其中添加一個 Name 屬性,如下程式碼:

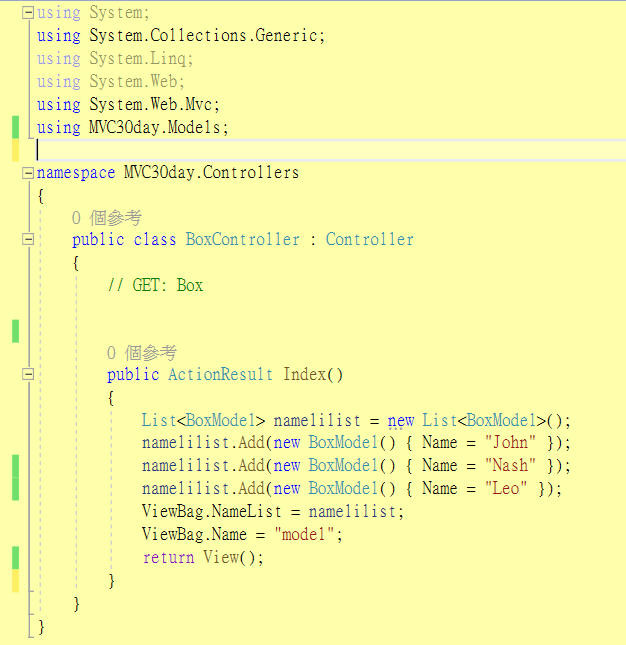
然後在控制器中建一個列表,並添加到 ViewBag 中。
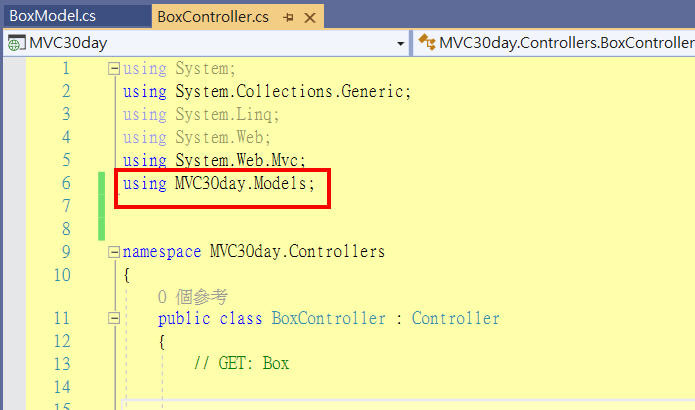
在 BoxController控制器中加入引用MVC30day.Models,
如下程式碼:
然後在控制器的程式碼中,我們在 nameList 列表中添加了 3 筆資料。然後
將 nameList 列表中指定值給 ViewBag 的 namelilist屬性,這樣該屬
性可以在頁面中巡訪到。
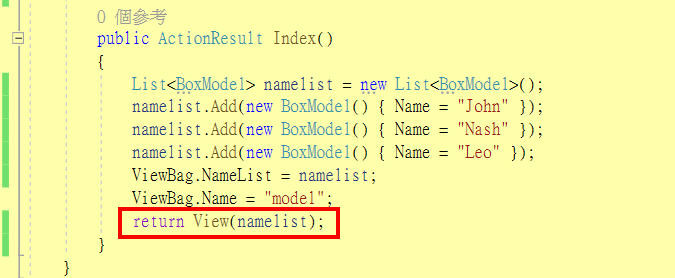
public ActionResult Index()
{
List<BoxModel> namelilist = new List<BoxModel>();
namelilist.Add(new BoxModel() { Name = "John" });
namelilist.Add(new BoxModel() { Name = "Nash" });
namelilist.Add(new BoxModel() { Name = "Leo" });
ViewBag.NameList = namelilist;
ViewBag.Name = "model";
return View();
}
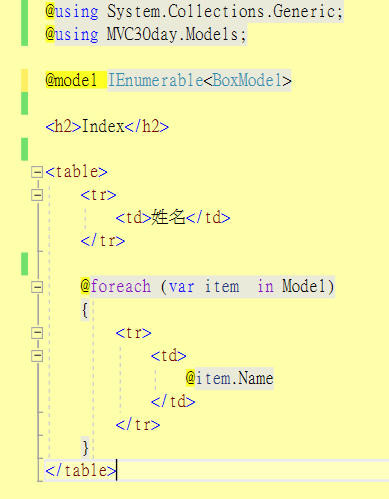
最後在頁面 Views/Box/Index.cshtml 中寫程式碼如下:
@using System.Collections.Generic;
@using MVC30day.Models;
@model IEnumerable<BoxModel>
<h2>Index</h2>
<h3>@ViewBag.Name</h3>
<table>
<tr>
<td>姓名</td>
</tr>
@foreach (var item in ViewBag.namelist)
{
<tr>
<td>
@item.Name
</td>
</tr>
}
</table>

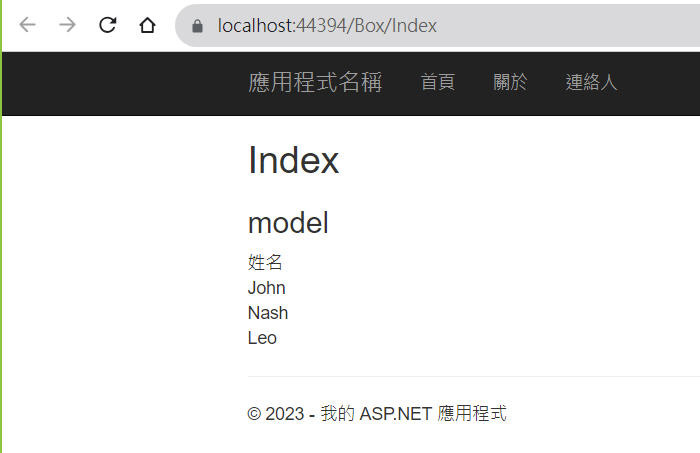
執行結果如下圖
只需要在該語句前面加上@,就可以
在頁面中使用 C#中的 foreach 語句了。
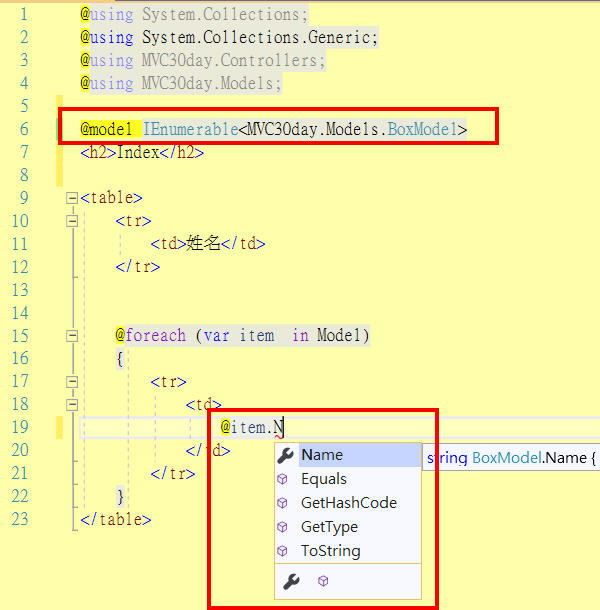
由於引入了
@model IEnumerable<MVC30day.Models.BoxModel>
將 ViewBag.namelist 改成 Model 就會出現智能提示
並且把 BoxController
的 return View(); 改成
return View(namelist);